CSS browser selector plus: a JavaScript library to support cross-browser responsive design
WWW (Companion Volume)(2013)
摘要
Developing websites for multiples devices have been a rough task for the past ten years. Devices features - such as screen size, resolution, internet access, operating system, etc. - change frequently and new devices emerge every day. Since W3C introduced media queries in CSS3, it's possible to developed tailored interfaces for multiple devices using a single HTML document. The approach of Responsive Web Design has been used media queries as support for developing adaptive and flexible layouts, however, it's not supported in legacy browsers. In this paper, we present CSS Browser Selector Plus, a cross-browser alternative method using JavaScript to support CSS3 media queries for developing responsive web considering older browsers.
更多查看译文
关键词
multiple device,media query,devices feature,legacy browser,javascript library,cross-browser responsive design,internet access,cross-browser alternative method,css browser selector plus,css3 media query,flexible layout,responsive web design,web standards,javascript
AI 理解论文
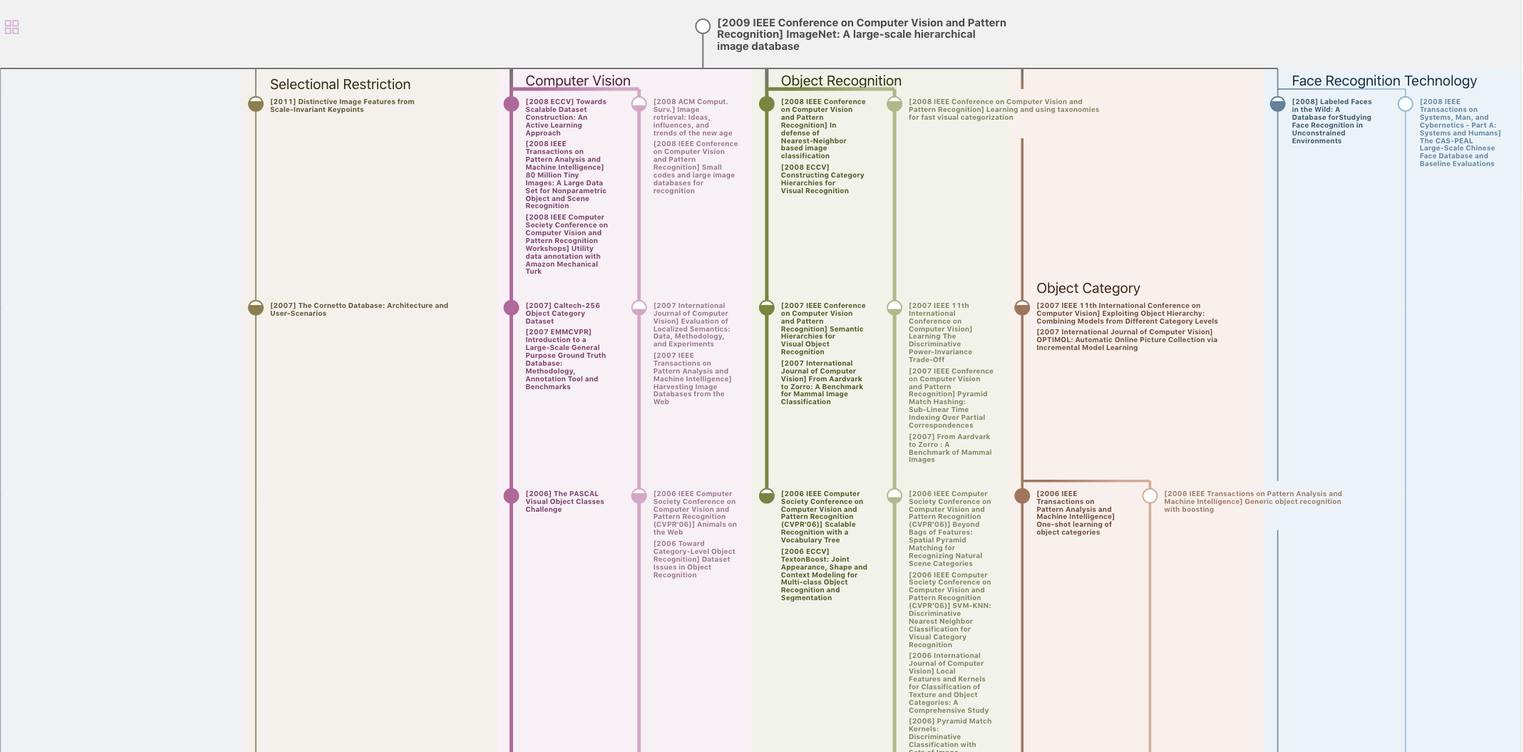
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要