Browsing on small displays by transforming Web pages into hierarchically structured subpages
TWEB(2009)
摘要
We propose a new Web page transformation method to facilitate Web browsing on handheld devices such as Personal Digital Assistants (PDAs). In our approach, an original Web page that does not fit on the screen is transformed into a set of subpages, each of which fits on the screen. This transformation is done through slicing the original page into page blocks iteratively, with several factors considered. These factors include the size of the screen, the size of each page block, the number of blocks in each transformed page, the depth of the tree hierarchy that the transformed pages form, as well as the semantic coherence between blocks. We call the tree hierarchy of the transformed pages an SP-tree. In an SP-tree, an internal node consists of a textually enhanced thumbnail image with hyperlinks, and a leaf node is a block extracted from a subpage of the original Web page. We adaptively adjust the fanout and the height of the SP-tree so that each thumbnail image is clear enough for users to read, while at the same time, the number of clicks needed to reach a leaf page is few. Through this transformation algorithm, we preserve the contextual information in the original Web page and reduce scrolling. We have implemented this transformation module on a proxy server and have conducted usability studies on its performance. Our system achieved a shorter task completion time compared with that of transformations from the Opera browser in nine of ten tasks. The average improvement on familiar pages was 44%. The average improvement on unfamiliar pages was 37%. Subjective responses were positive.
更多查看译文
关键词
average improvement,familiar page,original page,small display,leaf page,slicing tree,page block,thumbnails,web browsing,page blocks iteratively,hypertext/hypermedia,hierarchically structured subpages,original web page,tree hierarchy,small displays,navigation general terms: algorithms,unfamiliar page,web page adaptation,new web page transformation,human factors additional key words and phrases: proxy,design,handheld device,proxy,information system,algorithm design,human factors,web pages
AI 理解论文
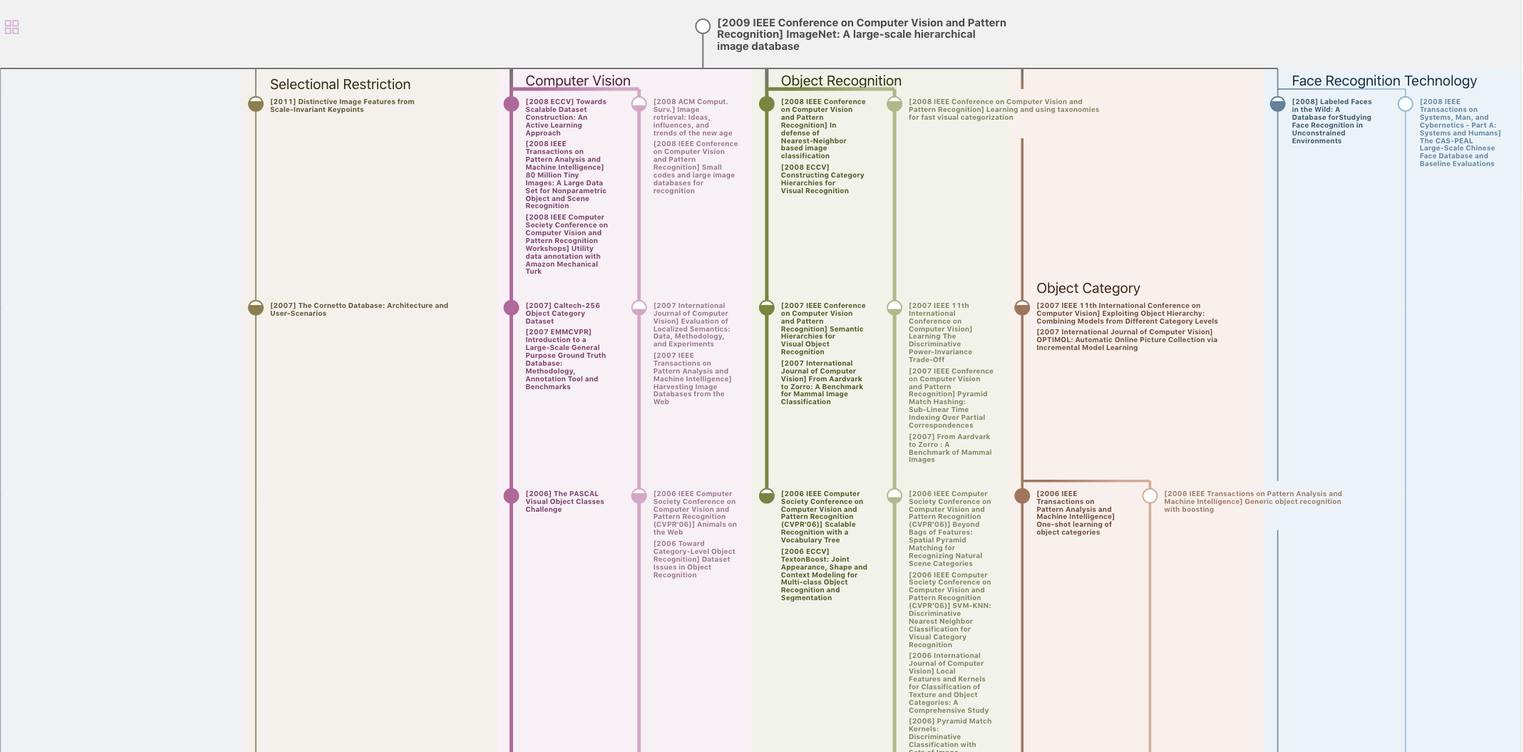
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要