Multi-Device Complementary View Adaptation with Liquid Media Queries
JOURNAL OF WEB ENGINEERING(2019)
摘要
Responsive Web applications assume that they run on a single device at a time. Developers use CSS3 media queries to declare how the Web application user interface adapts to specific capabilities (e.g., screen size or resolution) of individual devices. As users own and use multiple devices across which they attempt to run the same Web application at the same time, we propose to extend CSS media queries so that developers can also use them to dynamically adapt so-called liquid Web applications as they are seamlessly deployed across multiple devices. In this paper we present the concept of liquid media queries. They support features to detect the number of connected devices, the number of users running the application, or the role played by each device during the application execution. The liquid media query types and features defined in this paper are designed for component-based Web applications, and they enable developers to control the deployment and dynamic migration and cloning of individual Web components across multiple browsers. Furthermore we present the design of how liquid media queries are implemented within the Liquid.js for Polymer framework and the corresponding distributed adaptation algorithms. We discuss the implications of multi-device adaptation from the perspective of the developers and also the users of a liquid Web application. Finally we showcase the expressiveness of the liquid media queries to support real-world examples and evaluate the algorithmic complexity of our approach.
更多查看译文
关键词
Liquid software,CSS media queries,multi-device adaptation,responsive user interface,complementary view adaptation
AI 理解论文
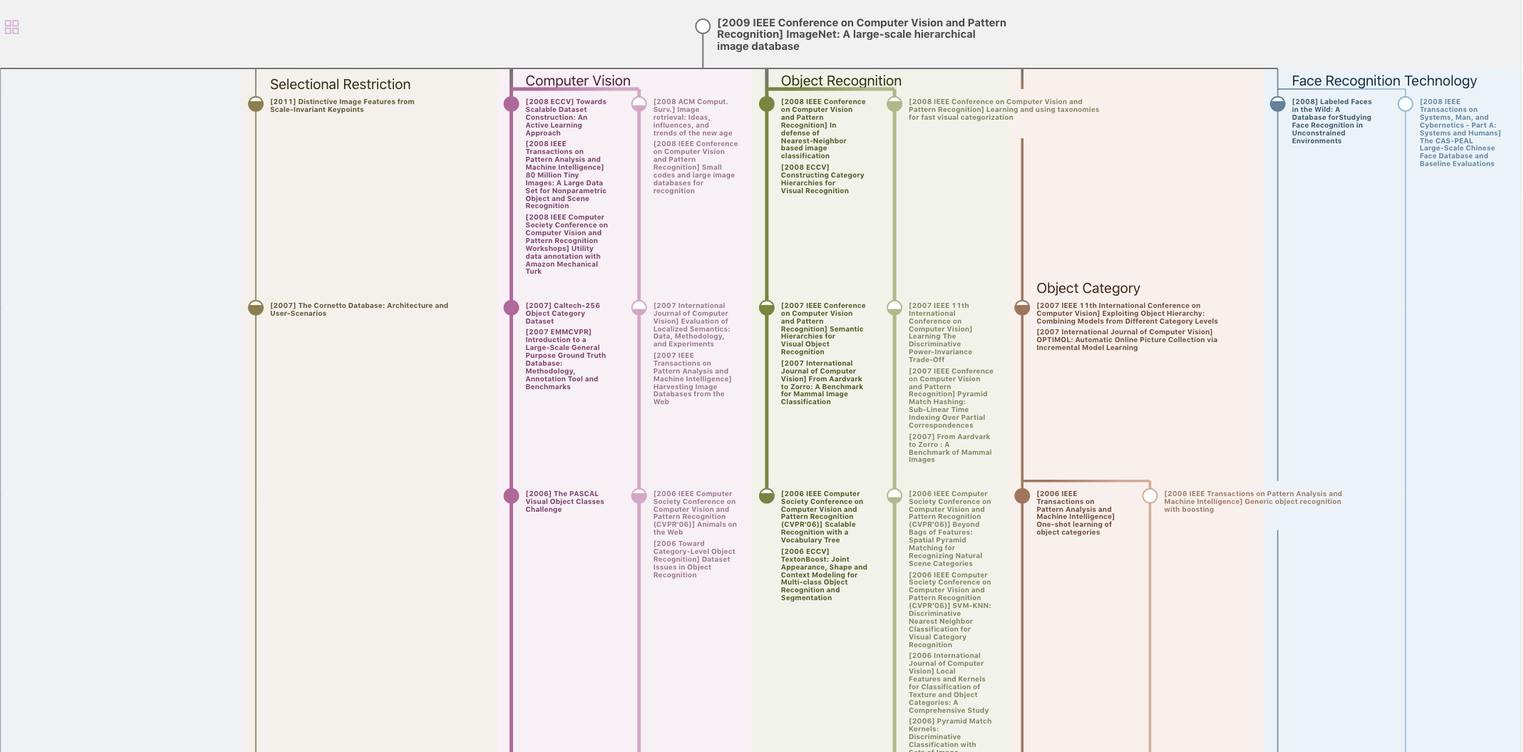
溯源树
样例

生成溯源树,研究论文发展脉络
Chat Paper
正在生成论文摘要